最後更新時間:2025 年 5 月 3 日
MetaMask 是幣圈最廣泛使用的熱錢包之一,透過它你可以在手機上輕鬆管理加密貨幣、NFT,並與 Web3 世界無縫互動。只要謹慎保管好助記詞與私鑰,即使手機毀損或遺失,你的資產仍可重新找回。雖然 MetaMask 功能強大,但也不等於能支援所有幣種,因為不同資產分屬不同區塊鏈,記得先確認錢包是否支援再進行操作。
上一篇文章為大家導覽了加密貨幣錢包(Cryptocurrency Wallet)的相關概念,我們已經知道加密貨幣錢包的運作原理與三種類型——交易所錢包、熱錢包、冷錢包——這是循著「私鑰在哪裡」的脈絡所做的分類。

本篇文章將從熱錢包切入,為大家介紹一款幣圈最老牌且最流行的熱錢包——運行在以太坊上的 MetaMask 小狐狸錢包——以手機版 App 做示範,手把手教你創建錢包、導覽介面、添加區塊鏈網路及代幣,讓你在手機上也能暢遊 Web3。最後,也針對 MetaMask 使用時常遇到的問題,做出釐清。
MetaMask 小狐狸錢包是什麼?
MetaMask 是一款在 iOS/Android 及各主流瀏覽器上都可以輕鬆使用的加密貨幣錢包服務,是幣圈最知名的熱錢包。由於其辨識標誌是一隻狐狸,因此也被大家稱為「小狐狸錢包」。
編按:除了 MetaMask,還有許多其他熱錢包服務在幣圈中獲得廣泛使用。例如幣安交易所經營的 Trust Wallet,以及 Coinbase 交易所推出的 Coinbase Wallet 等。
MetaMask 的開發團隊是一間名為 ConsenSys 的區塊鏈公司。早在 2016 年,ConsenSys 就推出了 MetaMask,由於在以太坊發展初期就早早佔領市場,MetaMask 可說是現在幣圈人人都有的熱錢包。
💡 區塊鏈小知識 以太坊虛擬機(Ethereum Virtual Machine, EVM)是建立在以太坊區塊鏈上的一個抽象的機器,通過軟體模擬出和實際物理電腦同樣的軟硬體資源。EVM 可使在其上面運行的程式彼此隔離,並且與主鏈分離;利於各開發團隊在上面處理智能合約(Smart Contract)部署和執行的計算引擎。 而所謂的「EVM 兼容」是指新鏈在處理智能合約這個層面(應用層),創造了一個類似 EVM 的執行環境,就被稱作是具有「EVM 兼容性」(EVM Compatibility);一旦成為「EVM 兼容」,新鏈上的程式開發人員就可以更簡單快速地把以太坊上的智能合約轉移至這條新鏈上,不需要為了這條新鏈再重寫一遍代碼。 例如老牌公鏈雪崩(Avalanche)、以側鏈起家的 Polygon 以及幣安智能鏈(Binance Smart Chain, BSC)等,都是「EVM 相容」區塊鏈中的佼佼者。
透過 MetaMask,用戶可以在中心化交易所以外的地方保管並運用手中的加密貨幣,並與各種區塊鏈上的加密貨幣項目或用戶進行互動,包括發送收取加密貨幣、購買 NFT、使用去中心化金融(DeFi)服務等等。
MetaMask 教學:基本設定
我們以手機版 App 做示範,請先於手機應用程式商店下載 MetaMask App 版本(iOS/Android),安裝完成後打開。
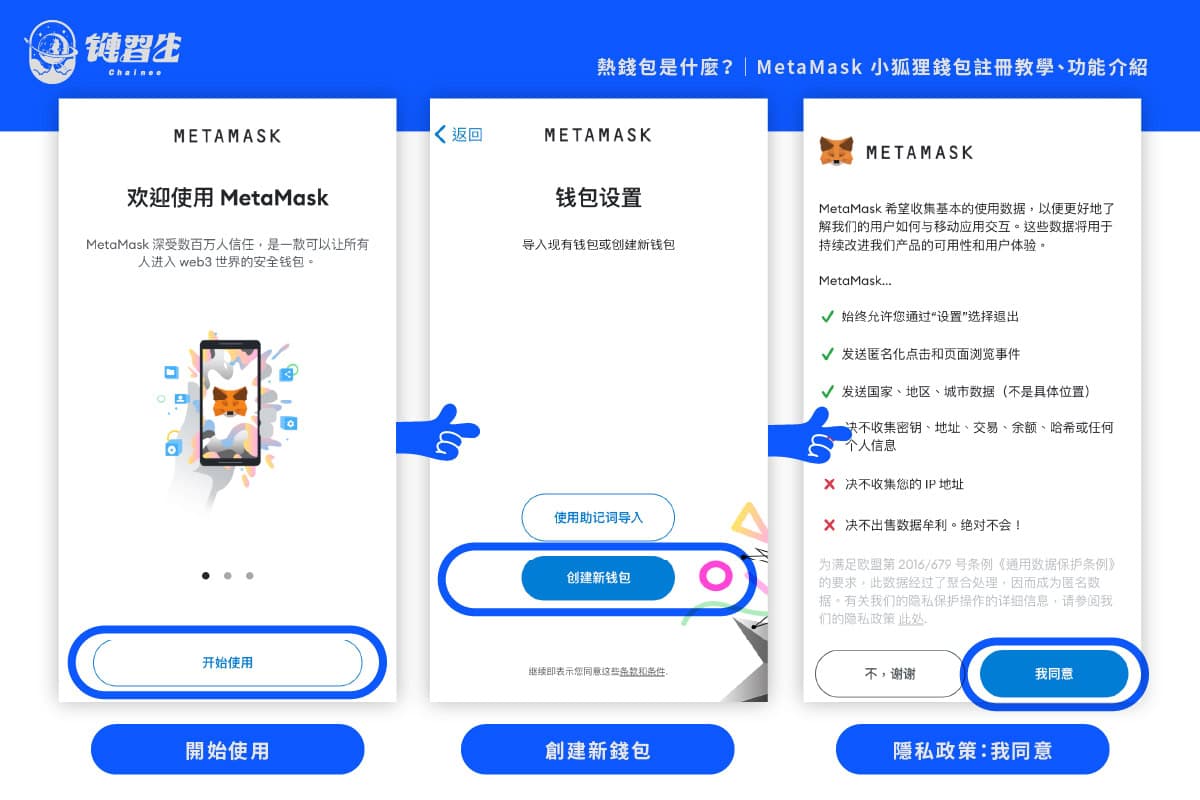
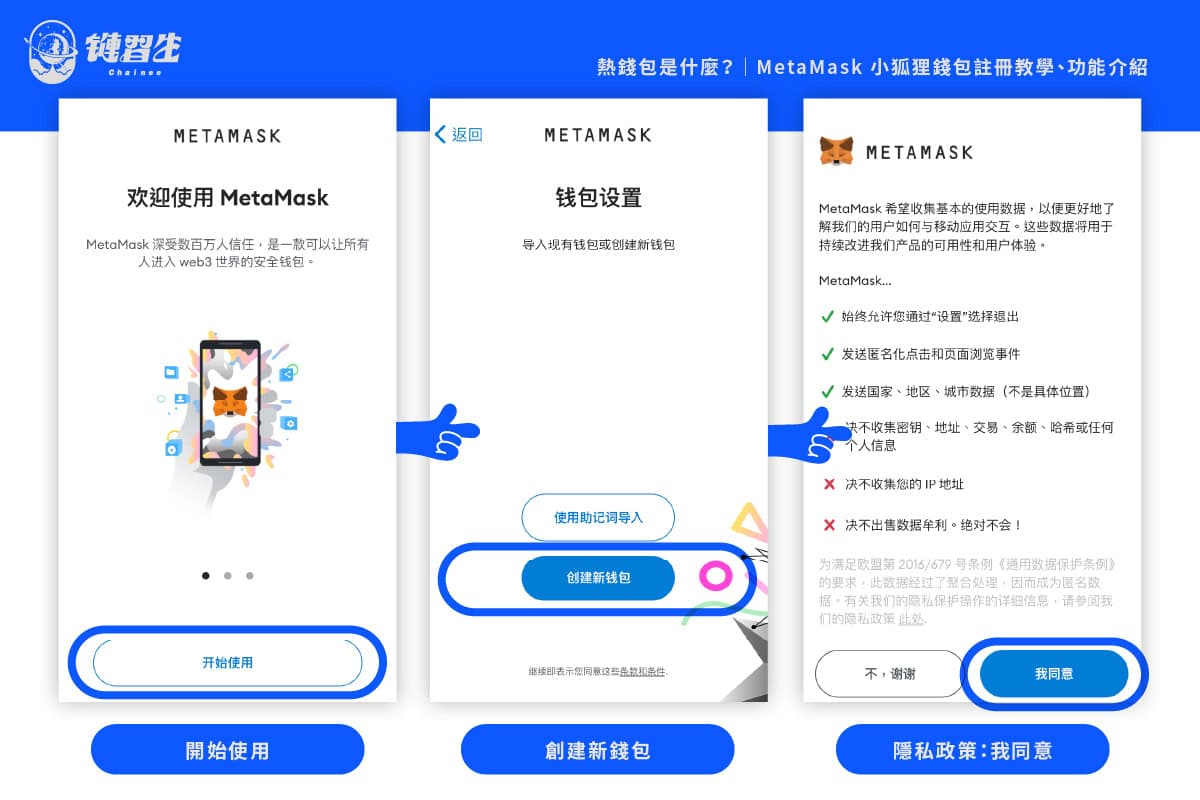
步驟一:創建新錢包
由於我們是第一次使用 MetaMask,所以選擇「創建新錢包」;至於「使用助記詞導入」則是讓你在新裝置還原錢包,證明自己是「錢包的持有人」時所使用的。

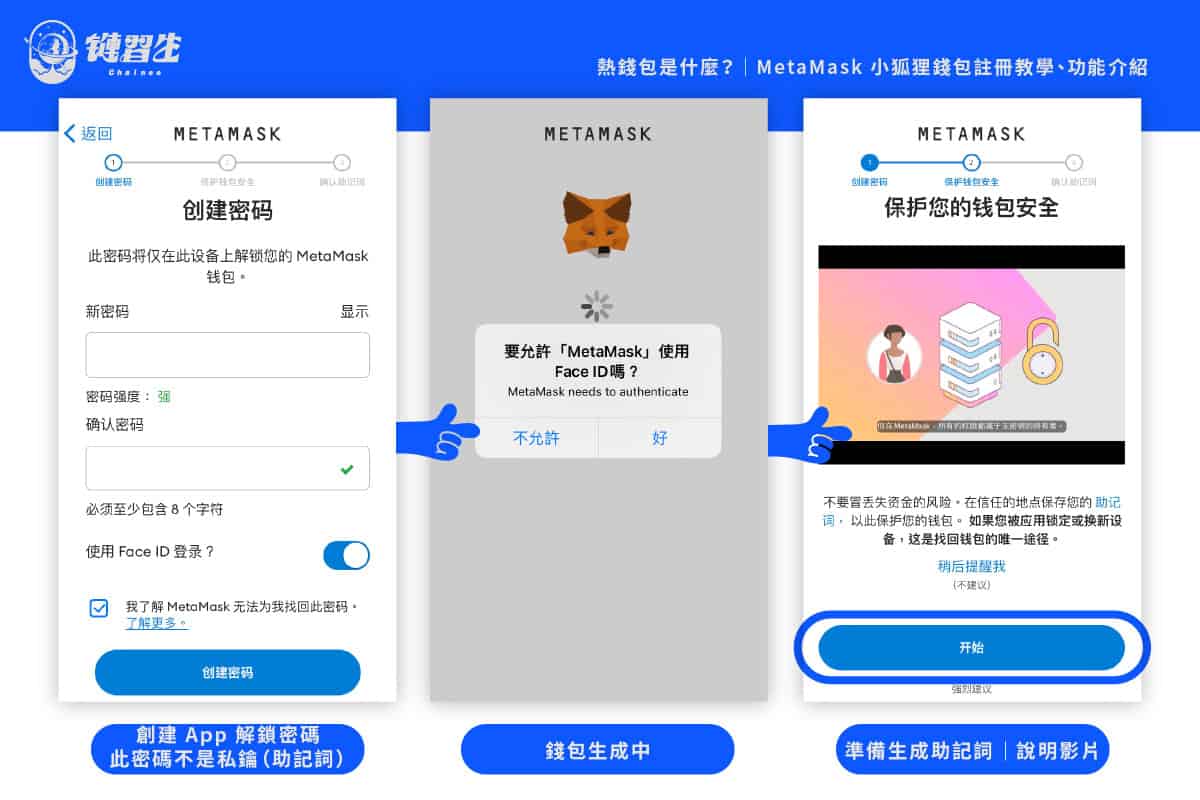
接下來我們要創建密碼,注意這只是「解鎖 App 螢幕」用的密碼,而不是助記詞;也可以一並使用 Touch ID/Face ID 功能,代替這組密碼。

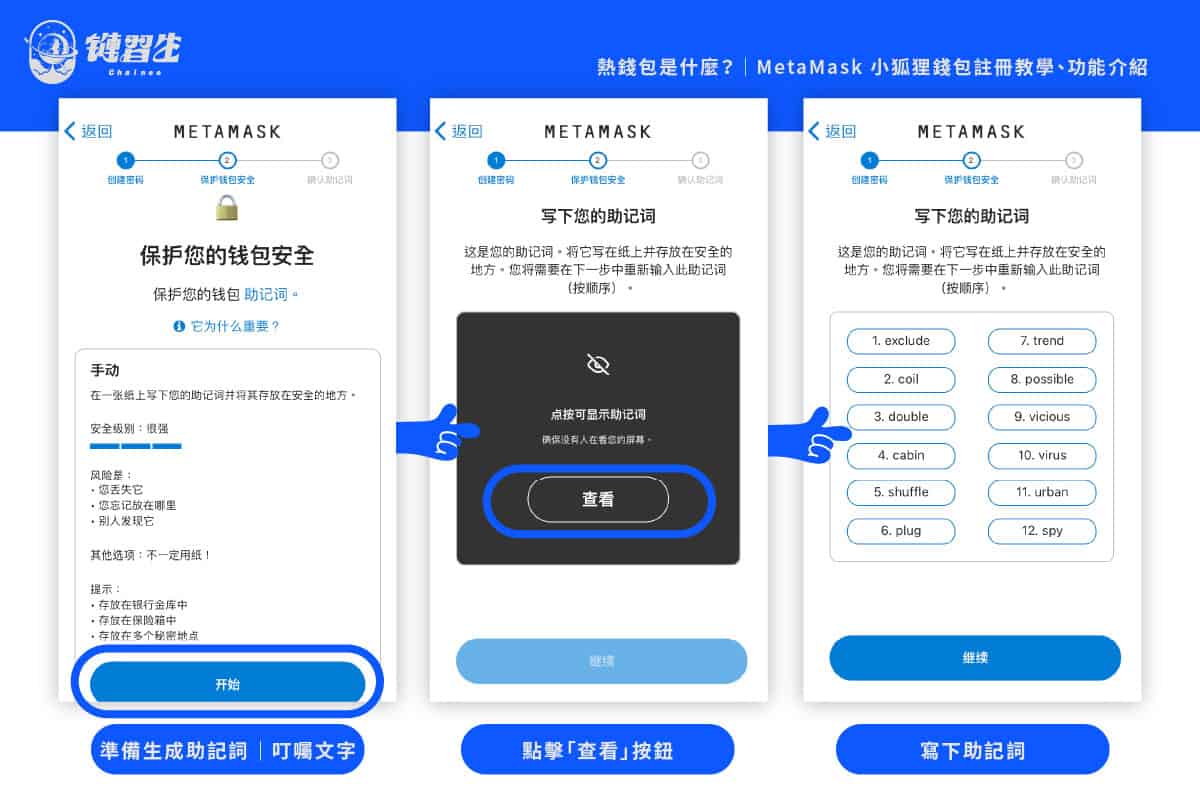
看完說明影片後,就是最重要的「生成助記詞」環節。這 12 個英文單字建議使用紙本抄寫,以免存在記事本軟體有遭駭的疑慮,日後在其它裝置還原錢包也會需要導入助記詞。

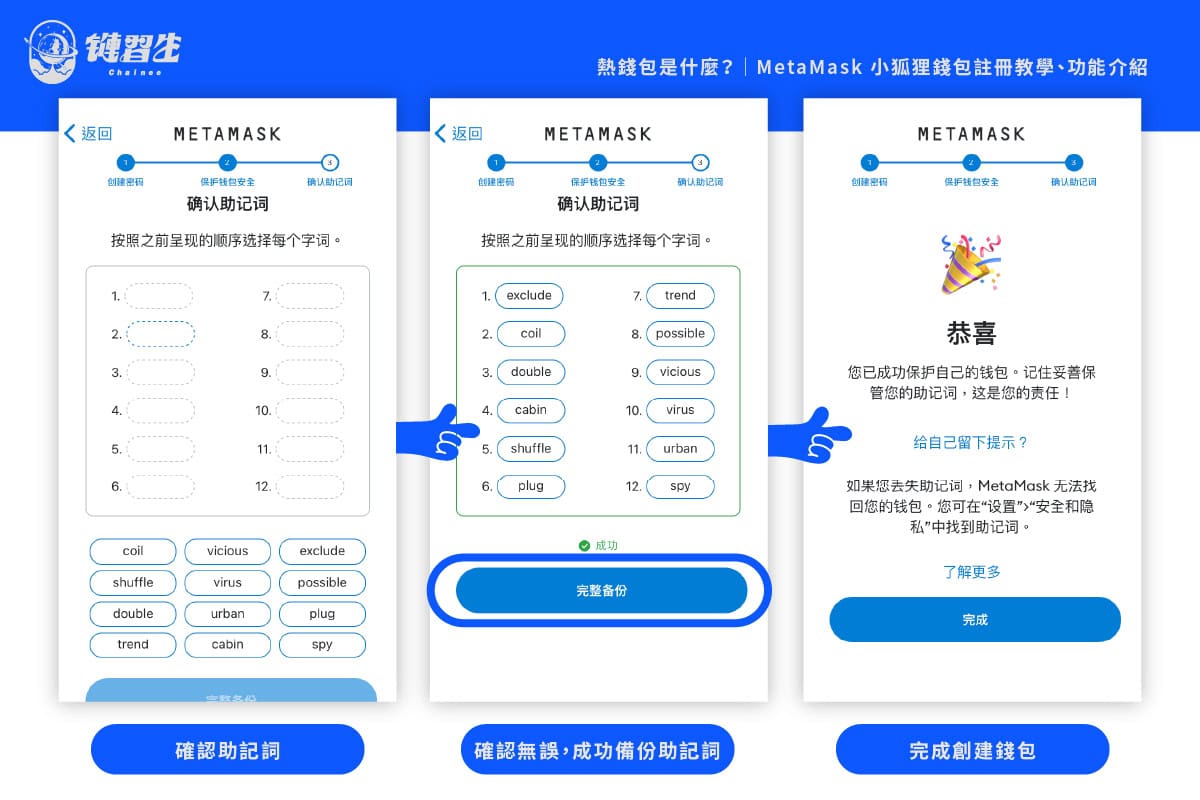
接下來會有確認助記詞的步驟,依照順序輸入,輸入完成後出現恭喜畫面,恭喜你完成熱錢包的創建。未來若遇到有人(網站)向你要求提供助記詞的情況,百分之百是詐騙釣魚,唯有「還原錢包」時才需要使用助記詞,務必小心!

步驟二:介面導覽
打開 MetaMask App 後預設進入「錢包」頁面,以數字標記,為大家導覽介面:
- 網路:切換目前所處的區塊鏈網路。可自行添加區塊鏈,稍後詳談。
- 帳戶名稱:相當於銀行「戶頭名稱」。在 MetaMask 中可創建不只一個帳戶。
- 帳戶地址:相當於銀行「戶頭帳號」。在 MetaMask 中每個帳戶都對應一個地址。
- 代幣餘額:持有的代幣種類及數量。可自行添加代幣,稍後詳談。
- 更多選項:點擊左上角「三條槓」展開更多選項。
- 瀏覽器:透過切換至「瀏覽器」頁面,造訪並連接各種去中心化應用程式(dApp)。
- 設置

基於某些理由,例如弄丟當初抄寫助記詞的紙本,我們可能會想要重新查看助記詞。可至「設置 → 安全與隱私 → 顯示助記詞」裡找到。

步驟三:添加區塊鏈網路 by Chainlist
你可以使用兩種方法為 MetaMask 小狐狸錢包添加區塊鏈網路。第一種方法是「手動」輸入各鏈主網的參數,包括網路名稱、RPC URL、鏈 ID、符號和區塊鏈瀏覽器 URL,共計五項參數。
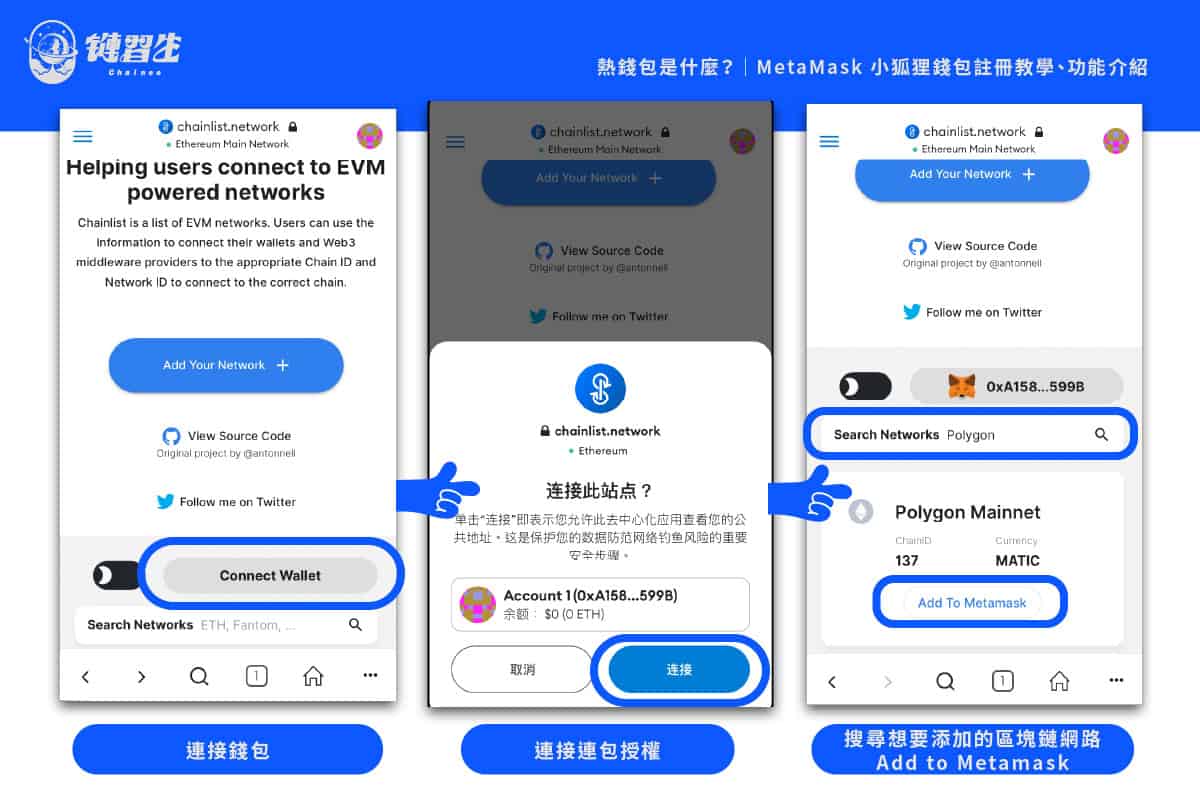
然而,我們更推薦使用第二種方法,以「自動」化的方式減少出錯的可能性。請先切換到「瀏覽器」頁面,然後在網址欄中輸入 Chainlist 的網址,這是個一站式加入各種區塊鏈網域的實用工具。

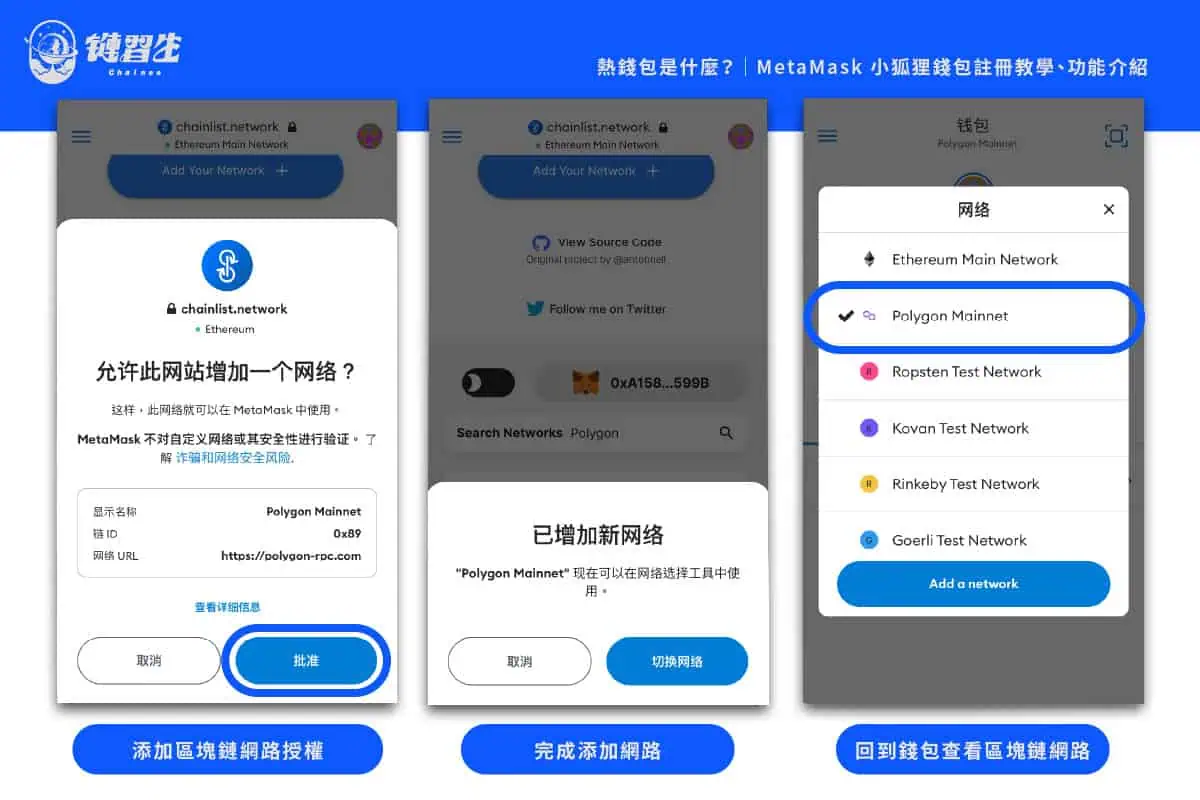
接著,點擊「Connect Wallet」將 MetaMask 錢包連接到 Chainlist 網站(站點)。然後使用檢索功能搜尋你想要添加的區塊鏈網路。我們以 Polygon 鏈為做為示範,按下「Add to Metamask」繼續。
過程中,系統要求「批准」添加 Polygon 鏈,確認後,回到「錢包」頁面的「網路」裡查看,已經如實成功地添加了 Polygon 區塊鏈網路。

順帶一提,MetaMask 小狐狸錢包有一個特點:無論你使用哪一條區塊鏈,你的地址都是相同的。這意味著如果你在轉帳時選錯了區塊鏈,例如選擇了雪崩區塊鏈(Avalanche),只需將 Avalanche 鏈的網路新增到錢包中,然後再添加代幣,你的資金就會出現了。接下來,我們將示範如何添加代幣。
步驟四:添加代幣 by CoinGecko
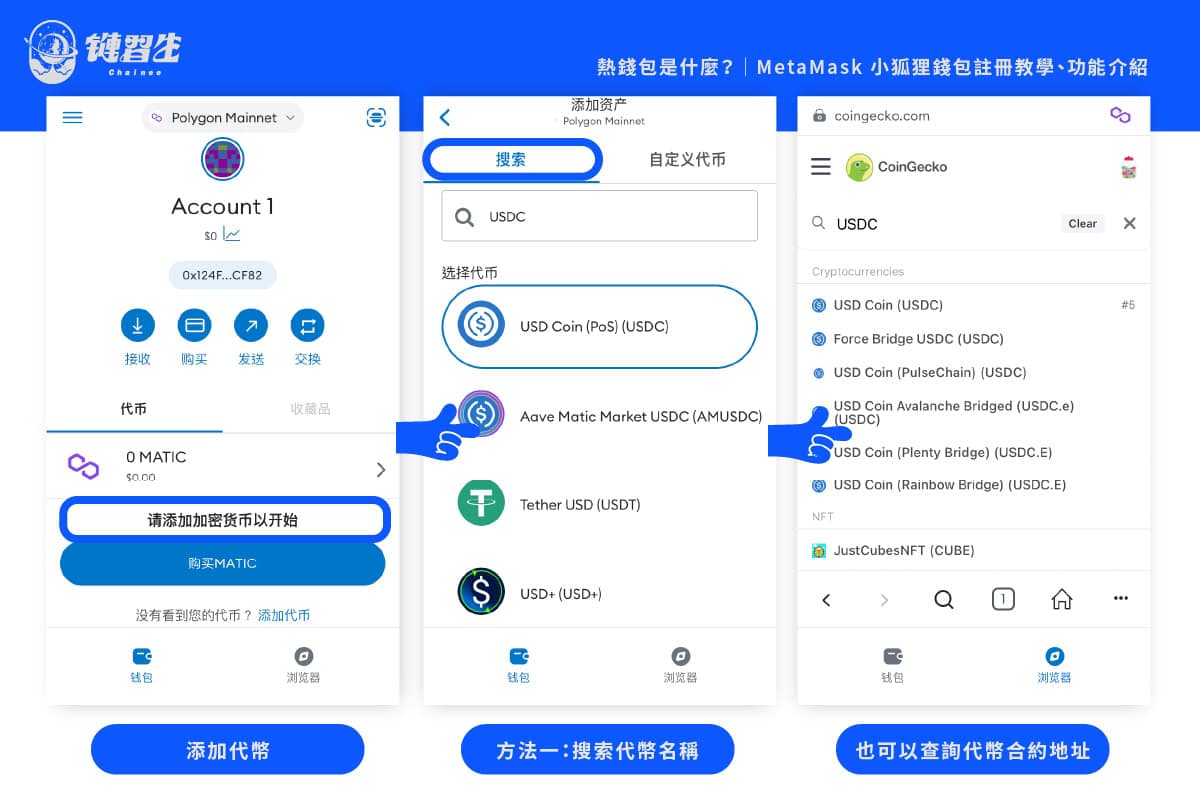
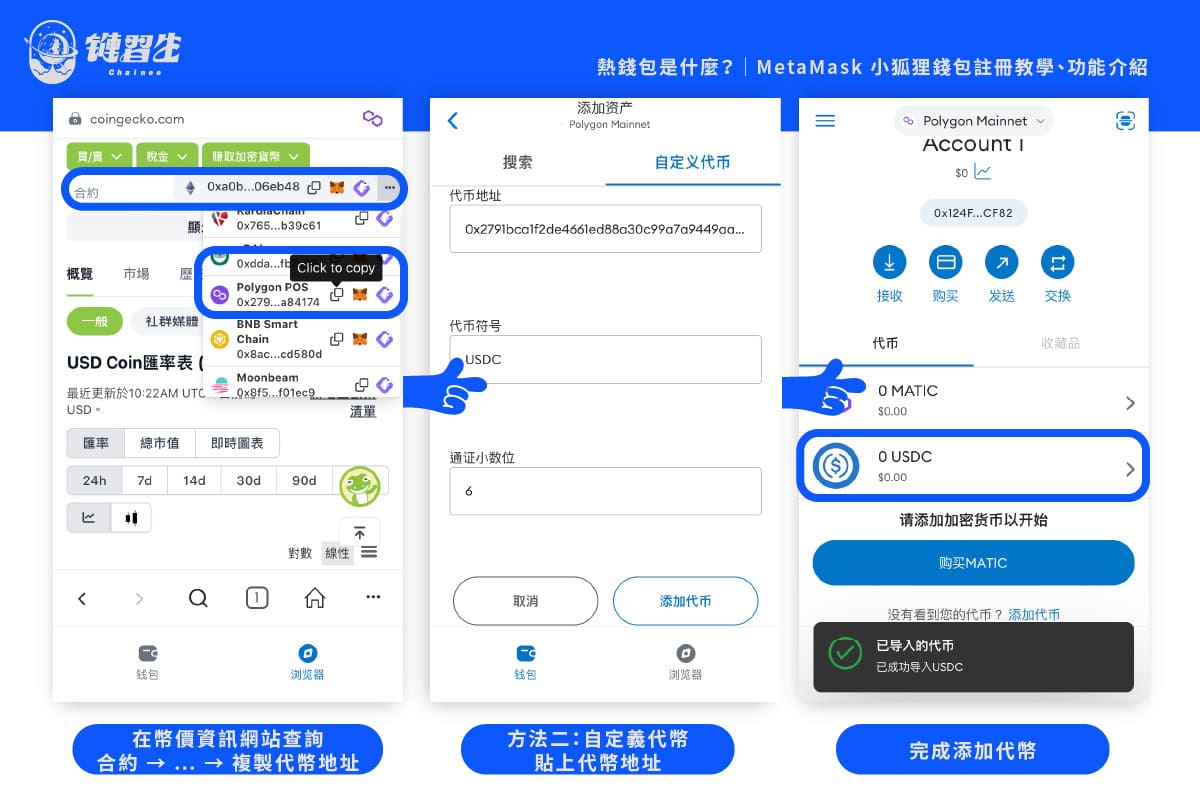
最後是為 MetaMask 小狐狸錢包添加代幣,於「錢包」頁面按下「添加代幣」按鈕,第一種方法是直接在此處「搜索」代幣名稱。
萬一搜索不到想要添加的幣種怎麼辦?我們可以試試第二種方法「自定義代幣」。請先切換到「瀏覽器」頁面,在此鍵入 CoinGecko 的網址,這是一個幣圈知名的加密貨幣資訊提供平台。

這裡我們以在 Polygon 區塊鏈上添加 USDC 為例。於 CoinGecko 裡查詢關鍵字 USDC,頁面往下滑從「合約」欄位點擊右側「⋯」找到 USDC-Polygon 代幣合約地址(也就是在 Polygon 區塊鏈上面的 USDC 代幣合約地址),按下「Clike to Copy」複製代幣地址;回到剛才提到的「自定義代幣」區貼上代幣地址,其餘欄位將自動偵測帶入,大功告成。

MetaMask 教學:常用功能
入金
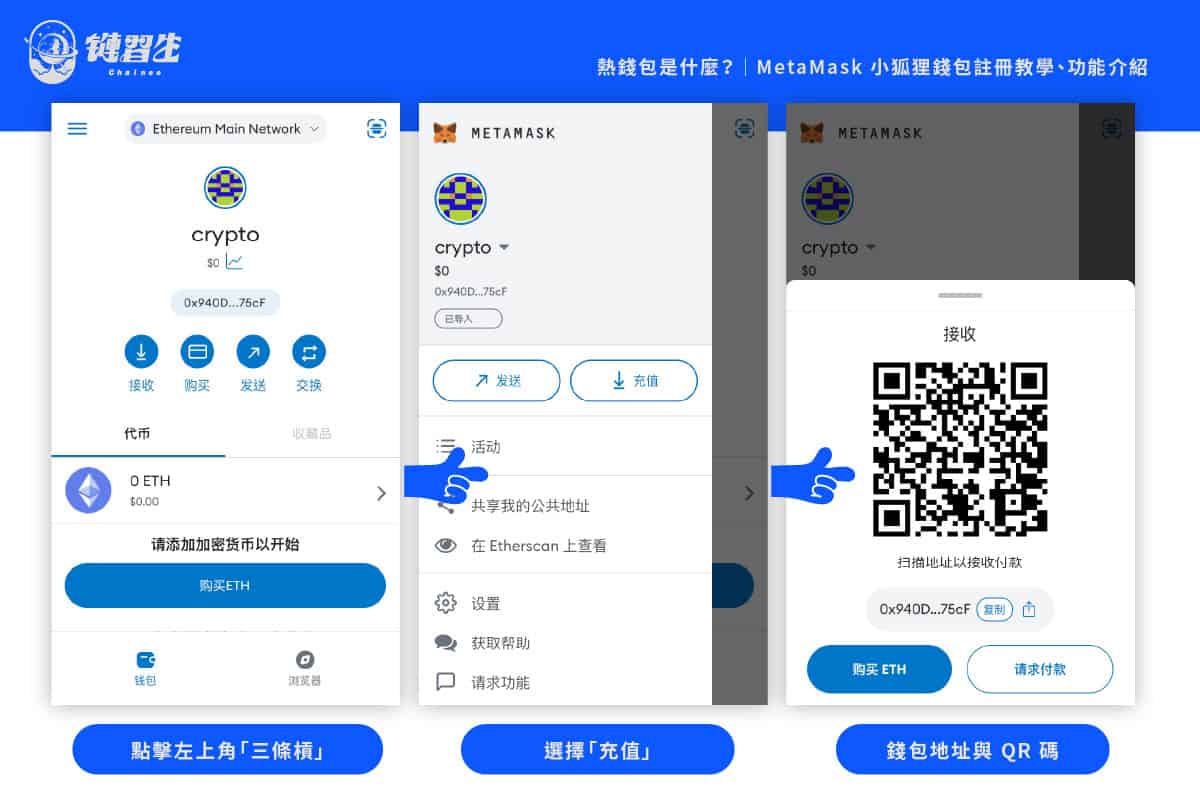
打開 MetaMask App 後,先確保你切換至正確的區塊鏈網路。
在首頁偏中間的位置,可以找到並直接複製你的錢包地址;如果要取得錢包地址的 QR 碼,請點擊左上角「三條槓」圖示以展開更多選項,然後選擇「充值」即可展示錢包地址的 QR 碼。

出金
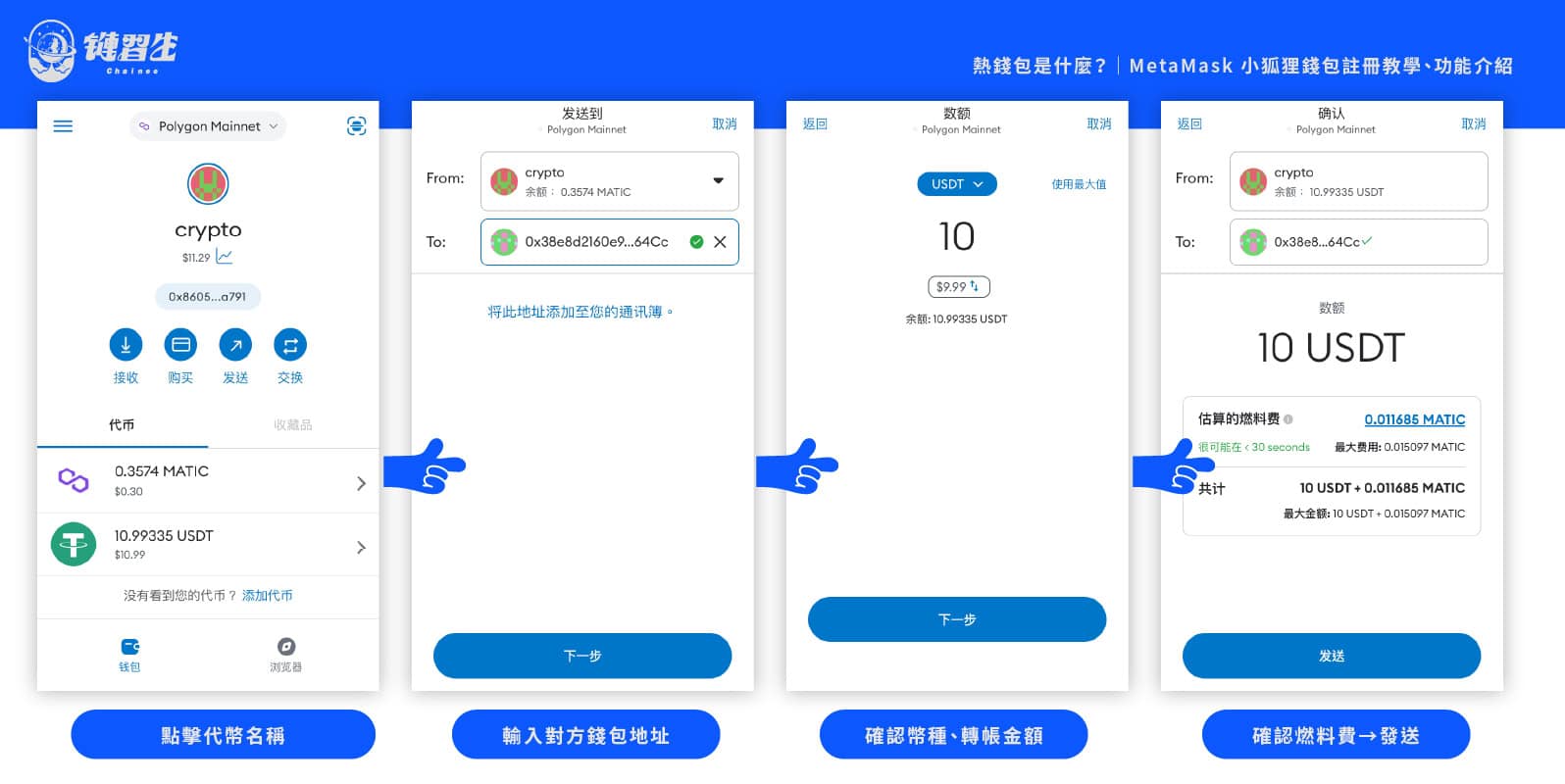
打開 MetaMask App 後,先確保你切換至正確的區塊鏈網路。
請點擊任意一個代幣名稱,於「To:」框框中輸入對方的錢包地址,選擇轉帳「幣種」與「金額」,最後確認燃料費(gas fee)是否足夠,然後按下「發送」鍵。

幣幣交換
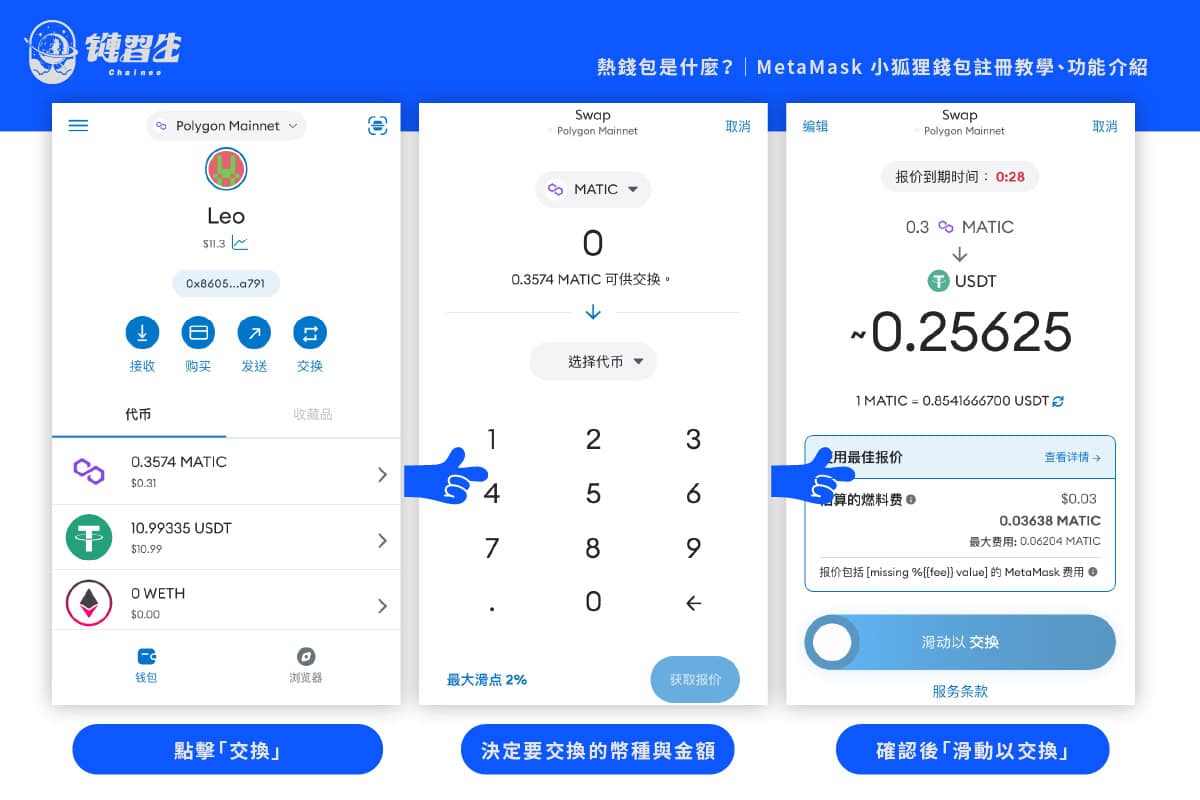
打開 MetaMask App 後,先確保你切換至正確的區塊鏈網路。
請點擊「交換」以進入相應頁面,然後選擇你要交換的「幣種」和「金額」。接著按下「獲取報價」以確認交易資訊,尤其是燃料費(gas fee)是否足夠。最後「滑動以交換」完成這筆交易。

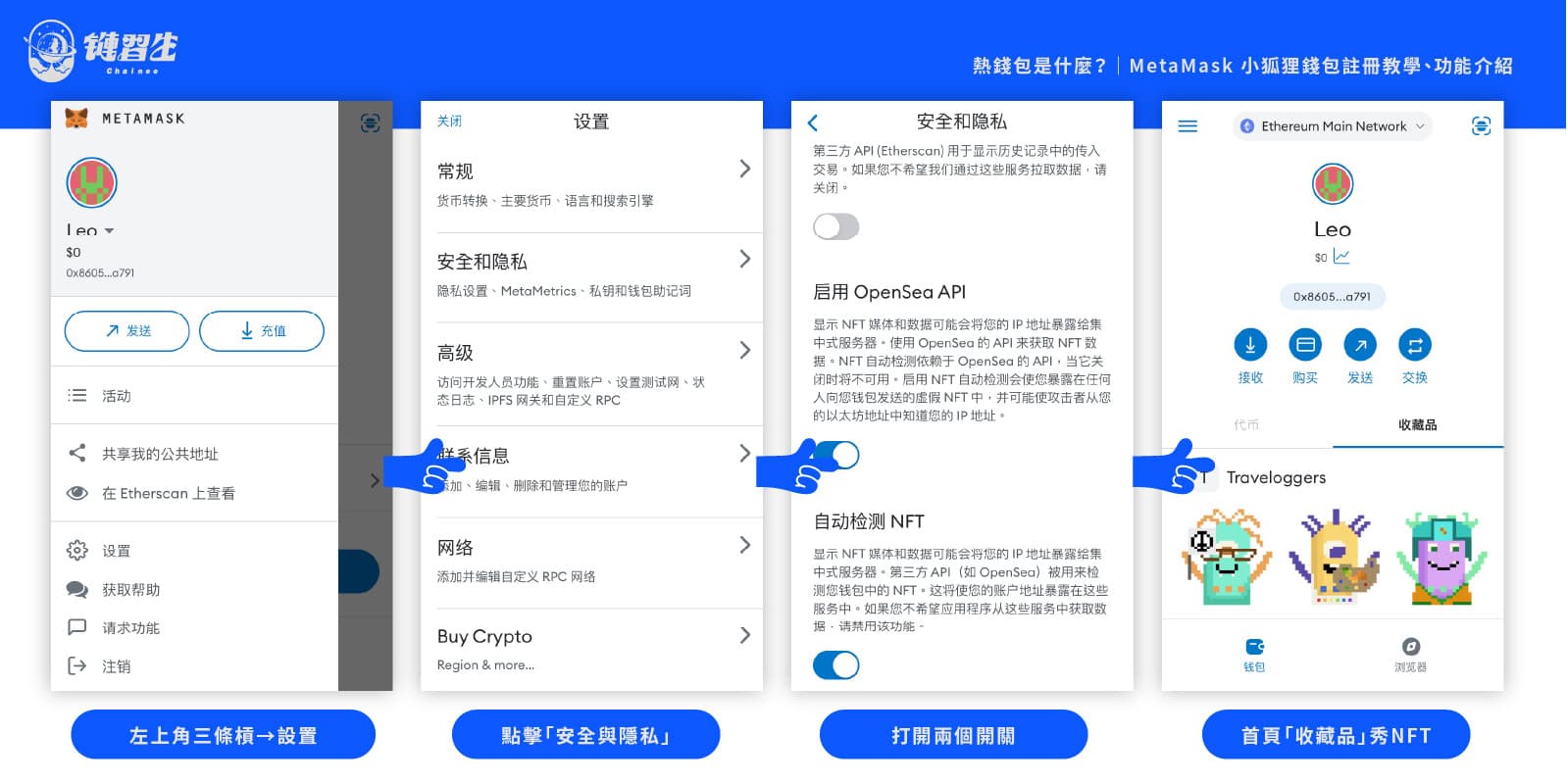
NFT 自動偵測
目前這個功能僅支援以太坊區塊鏈(Ethereum Main Network)。
打開 MetaMask App 後,先確保你切換至以太坊區塊鏈;在左上角點擊「三條槓」圖示以展開更多選項,選擇「設置」並進入「安全和隱私」子目錄,打開「啟用 OpenSea API」與「自動檢測 NFT」兩個開關,便可在錢包中「收藏品」查看擁有的 ERC-721 及 1155 NFT。

創建/導入帳戶
MetaMask 用戶可以在「同一組」助記詞下創建「多個」錢包地址(帳戶),而每個錢包地址(帳戶)對應的私鑰都不一樣。
編按:助記詞加上派生路徑(Derivation Path)經過運算產生私鑰,派生路徑可以千變萬化。從助記詞可以派生出多個私鑰,但從私鑰無法數學上反推出助記詞。
- 創建新帳戶
在 MetaMask App 首頁點擊大頭貼,然後選擇「創建新帳戶」即可。 - 備份私鑰
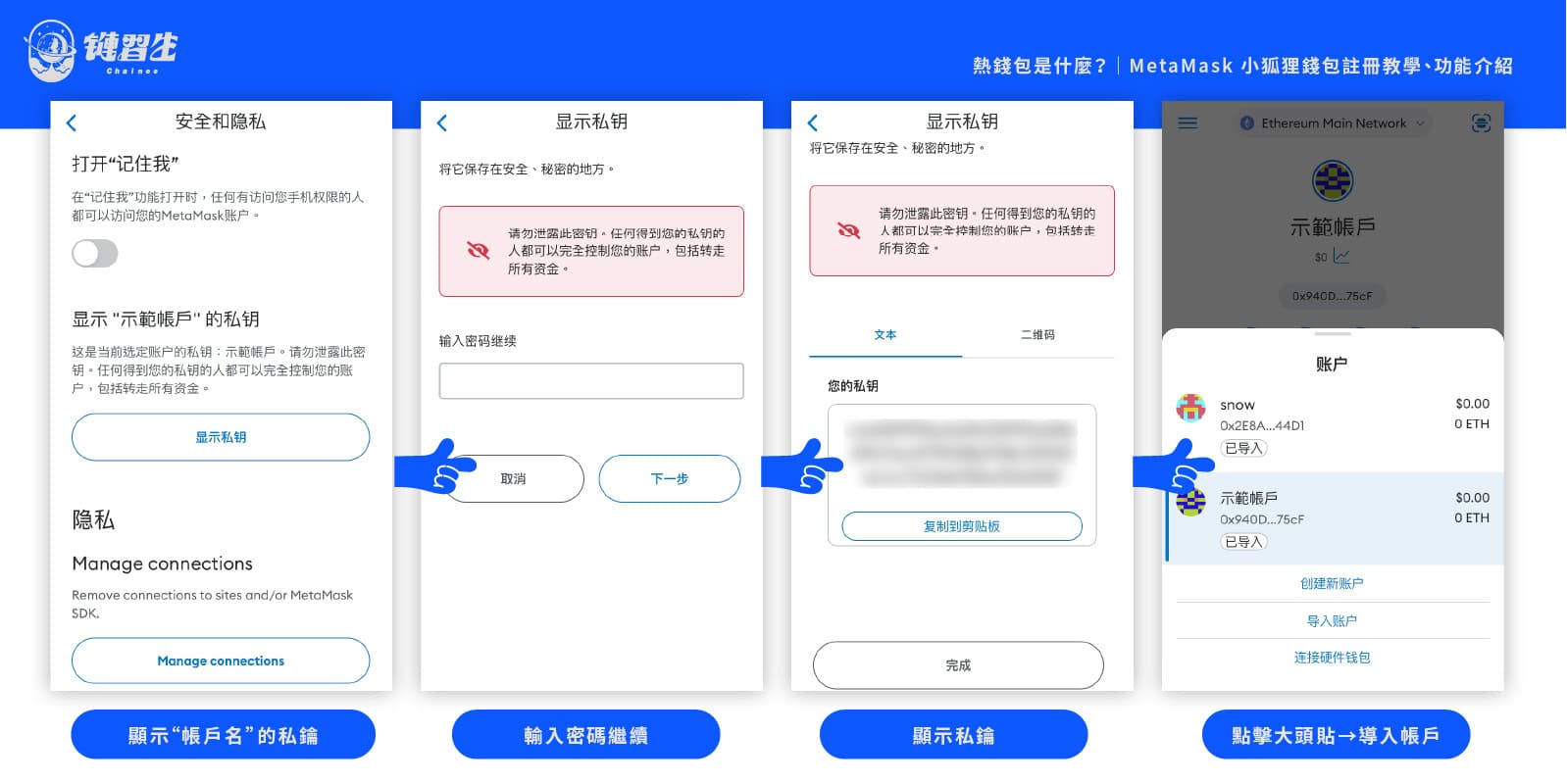
為了確保帳戶安全,我們要養成為每個帳戶備份私鑰的習慣:在 MetaMask App 的左上角點擊「三條槓」圖示以展開更多選項,然後選擇「設置」進入「安全和隱私」子目錄。在該頁面中找到「顯示私鑰」區域,輸入密碼後即可顯示私鑰。請妥善保管這組私鑰。 - 導入帳戶
如果我們在不同手機上安裝 MetaMask App,這時可透過私鑰來還原你的帳戶,只要在首頁點擊大頭貼,然後選擇「導入帳戶」即可。

Metamask 使用常見問題,釐清這些「熱錢包」概念
熱錢包的私鑰存放在哪裡?
熱錢包(Hot Wallet)是在「電腦、手機等連網設備」上運行的軟體。它可以是電腦上的瀏覽器外掛插件,也可以是手機上的 App 應用程式。
熱錢包充當用戶和各種去中心化應用程式(DApps)之間的橋樑。舉個例子來說,如果你想使用去中心化交易所(DEX)進行加密貨幣交易,你可以啟動熱錢包並連接到 DEX 的介面,透過熱錢包直接與 DEX 進行互動,而不需要額外的帳戶或身份驗證。
熱錢包將私鑰存儲在你的軟體內部,你可以隨時查看、並且把它抄寫下來做備份,私鑰由你自行保管。這意味著熱錢包讓我們貨真價實地擁有數位資產的控制權,自己保管了自己的錢。不過,因為熱錢包的私鑰生成、儲存與使用時都會連接到網路,遭到網路駭客攻擊的機率比 冷錢包 高一些,用戶得多花一分心思,培養正確的資訊安全防護習慣。
電腦/手機遺失或毀損,加密貨幣就找不回來?
事實上,關鍵在於私鑰。當你在每個熱錢包「建立錢包」時,系統會要求你抄下 12 或 24 個英文單詞,也就是助記詞,助記詞算是一個種子,利用這個種子可以生成多個私鑰。
你的數位資產不是儲存在錢包裡(而是記錄在區塊鏈上),錢包只是幫你保管私鑰。只要你有額外抄下助記詞,無論是開發團隊中止營運、電腦/手機遺失或毀損⋯⋯你都能使用你的 12 或 24 個英文單詞,在那些支援同樣區塊鏈的「它牌」錢包,安全地找回你的數位資產。
一個熱錢包可以管理所有的加密貨幣?
有些人認為,只要有了一個熱錢包,就可以管理所有的數位資產,包括比特幣、以太坊和其它加密貨幣。
這種想法是錯誤的。雖然熱錢包可以用來管理數位資產,但它並不能管理所有的數位資產,原因在於不同的數位資產可能隸屬於不同的區塊鏈,而你的熱錢包並沒有支援這麼多條區塊鏈。
小結
最後為大家做一個簡單的收尾,究竟熱錢包是什麼?以及 MetaMask 小狐狸錢包的相關簡介。
首先,熱錢包是一種在「電腦、手機等連網設備」運行的軟體。私鑰儲存在軟體內,你可以隨時查看、並且把它抄寫下來做備份,私鑰由你自行保管;因為熱錢包的私鑰生成、儲存與使用時都會連接網路,遭到網路駭客攻擊的機率比較高,用戶得多花一分心思,培養正確的資訊安全防護習慣。
接下來,我們介紹了 MetaMask 小狐狸錢包,並以手機版 MetaMask App 做示範,從創建錢包、導覽介面、添加區塊鏈網路及代幣,讓你在手機上也能暢遊 Web3。
延伸閱讀:
如果你想「全副武裝」進入加密貨幣市場,歡迎參加鏈習生的線上課程(記得使用「blog300」優惠碼),系統性完整學習幣圈知識;另外,也推薦你來實體講座,現場手把手帶你操作,還能和講師面對面互動、即時 Q&A;免費加入鏈習生 LINE 社群,與研究員、群友一起聊聊加密投資,每週還有新手 AMA 線上專題活動可以參加喔!




